Projekt Hlavička obsahuje první sadu viditelných prvků při načítání vašeho webu. Prvky, jako je logo, navigační nabídka a sociální ikony, můžete uspořádat tak, jak chcete, aby se zobrazovaly v záhlaví.
V tomto článku:
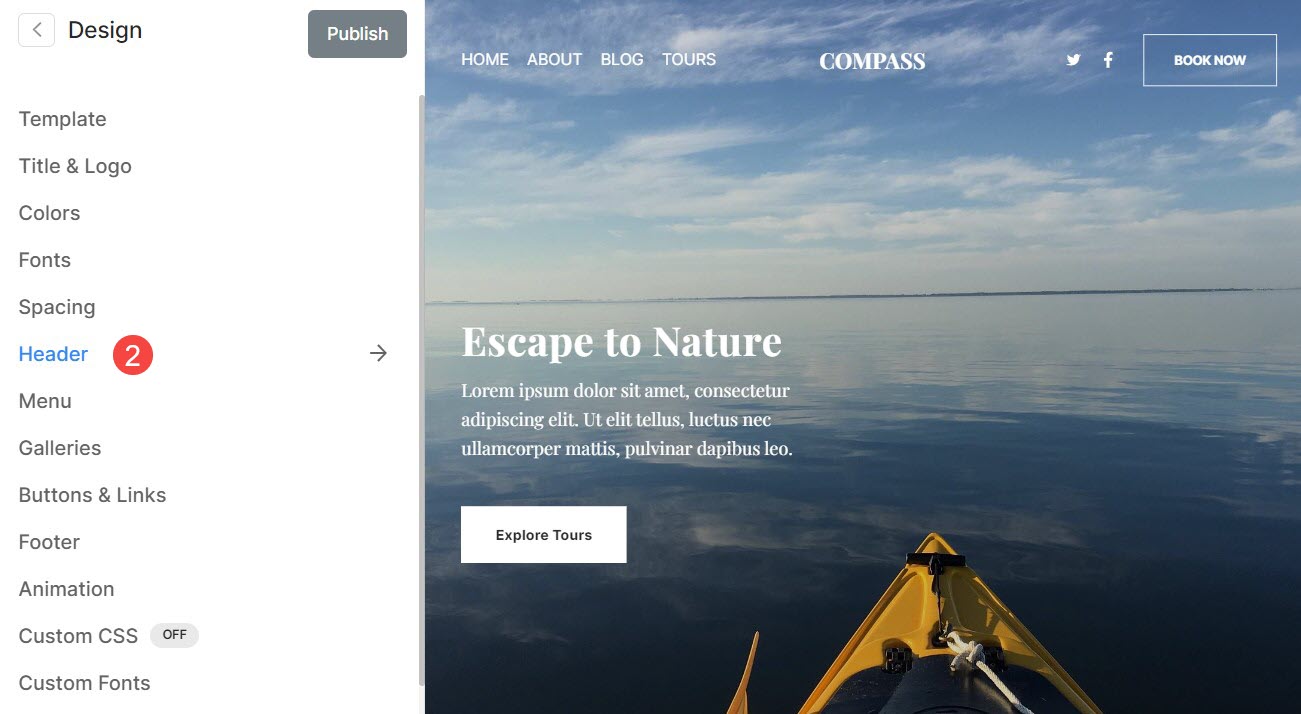
Styl záhlaví (pro počítače i mobilní zařízení) můžete spravovat z Design (1) sekce.

Jakmile jste v sekci Design, klikněte na Hlavička (2) tab.

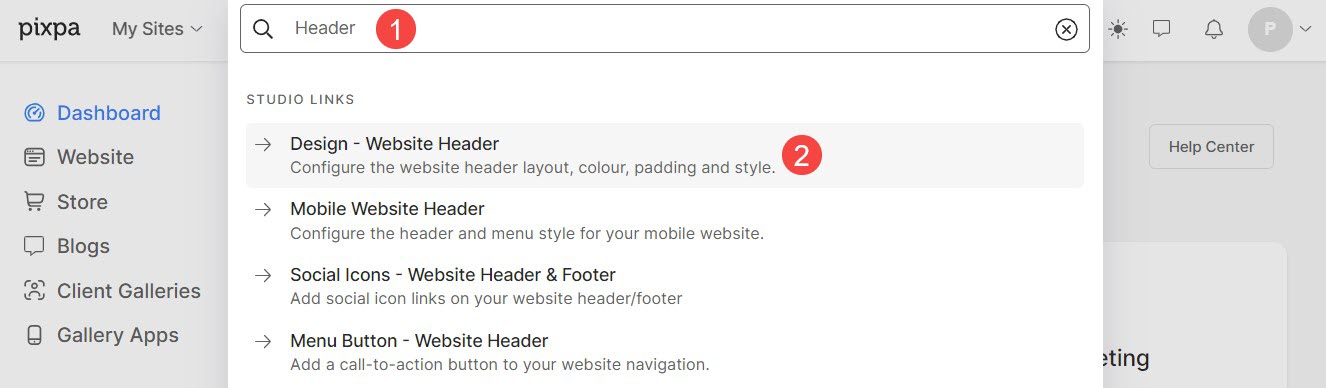
Případně můžete také využít možnosti hledání studia.
- vstoupit Hlavička (1) ve vyhledávací liště.
- V souvisejících výsledcích klikněte na Design – Záhlaví webu možnost (2).

Záhlaví pro plochu
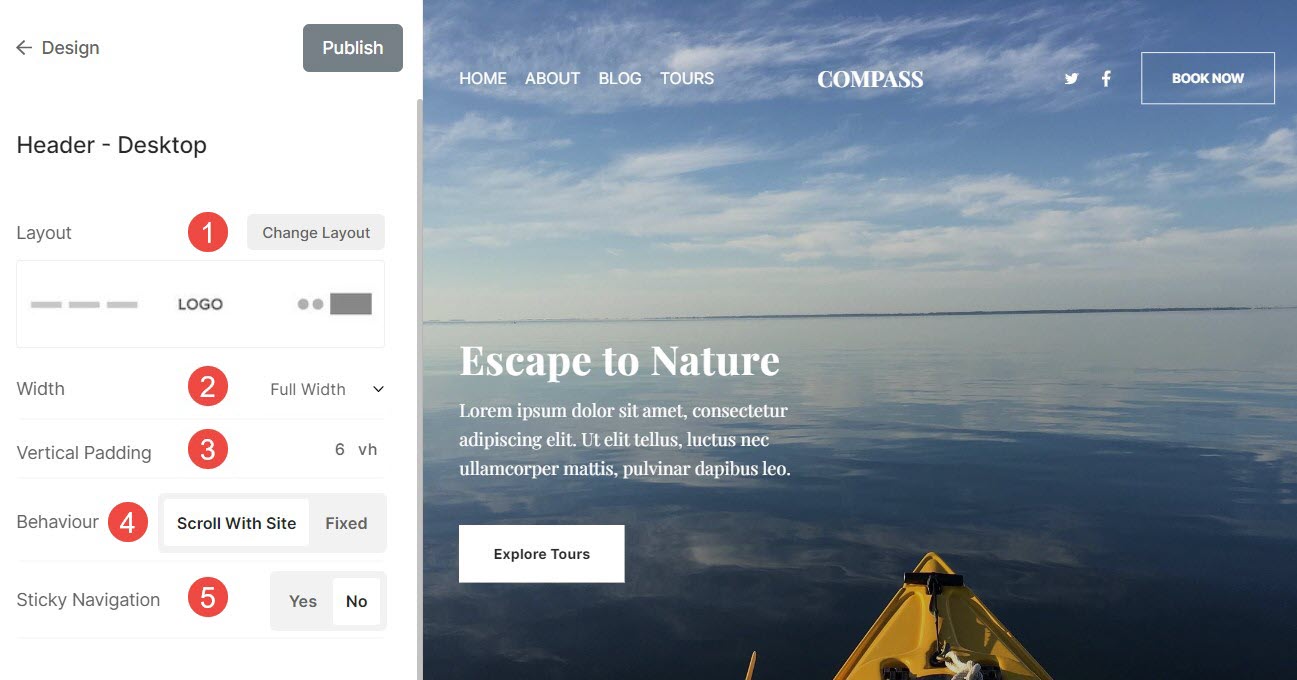
- Rozložení záhlaví – Zkontrolujte aktuálně použité rozložení záhlaví desktop verze. Klikněte na Změnit rozložení vyberte z dostupných možností rozložení záhlaví a použijte je na svůj web.
Nabízíme dva typy rozložení záhlaví – horní rozložení záhlaví, a rozvržení záhlaví se dvěma sloupci. Rozložení záhlaví se dvěma sloupci existuje v tématech jako Burst a Isle. - Šířka – Zadejte šířku záhlaví jako Full Width or Šířka webu.
"Plná šířka' zobrazí záhlaví a pokryje celou šířku bez ponechání jakéhokoli okraje.
"Šířka webu' lze specifikovat v Design sekce. Zde můžete zadat pevnou šířku.
Zobrazí záhlaví podle zadané pevné šířky. Vědět více. - Vertikální polstrování – Přidejte prostor (nahoře a dole) do záhlaví vašeho webu (specifikováno ve vh). Vědět více.
- Chování – Pozici záhlaví vaší plochy lze nastavit na Fpotěšený (zde bude záhlaví pevně nahoře, tj. i když se stránka posune, záhlaví by bylo vidět) popř. Posouvání s webem (zde se záhlaví bude posouvat spolu se stránkou).
- Lepivá navigace – Povolte nebo zakažte lepivou navigaci v případě Srolovat s webem pozice hlavičky.

Podívejte se na odsazení záhlaví v akci:

Podívejte se na a Záhlaví na živém webu.
Podívejte se na různá rozložení záhlaví plochy

Podívejte se na různá rozvržení záhlaví na ploše se dvěma sloupci

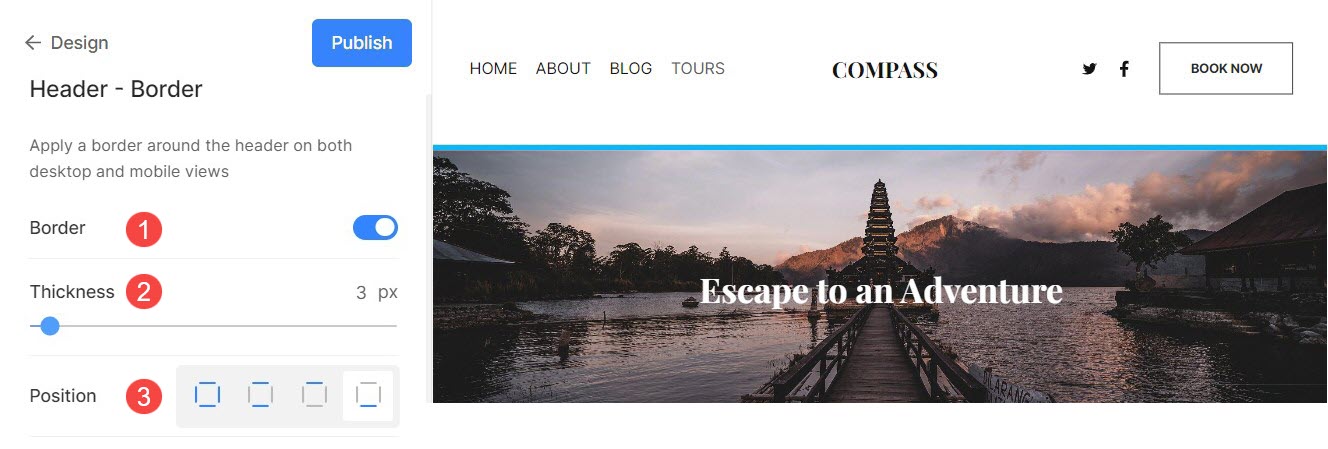
Ohraničení záhlaví
- Okraj: Povolit nebo zakázat ohraničení záhlaví.
- Tloušťka: Zadejte šířku okrajových čar pro záhlaví.
- Pozice: Nastavte polohu okraje záhlaví. Máte čtyři možnosti – Všechny strany, Nahoře a dole, Pouze nahoře a Pouze dole.

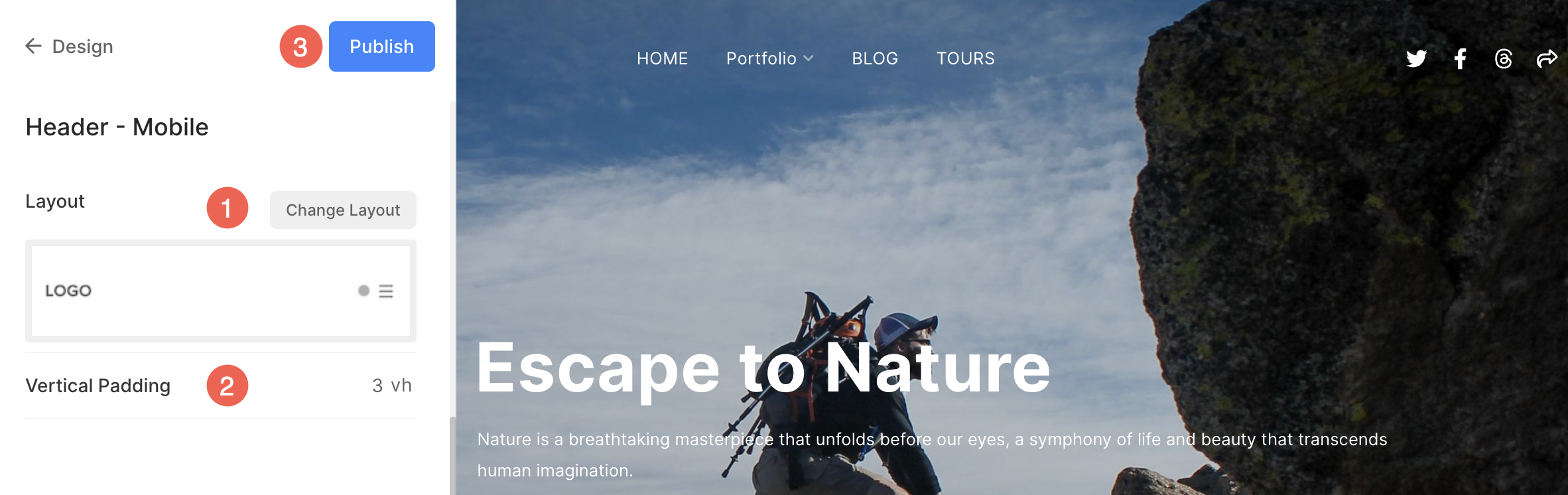
Hlavička pro mobil
- Nákres – Zkontrolujte aktuálně použité rozložení záhlaví mobilní verze. Klikněte na Změnit rozložení vyberte z dostupných možností rozložení záhlaví a použijte je na svůj web.
- přidat Vertikální prostor (nahoře a dole) do záhlaví vašeho webu na mobilních zařízeních (specifikováno ve vh).
- Po provedení změn klikněte na Publikovat .

Podívejte se na různá rozložení záhlaví pro mobily

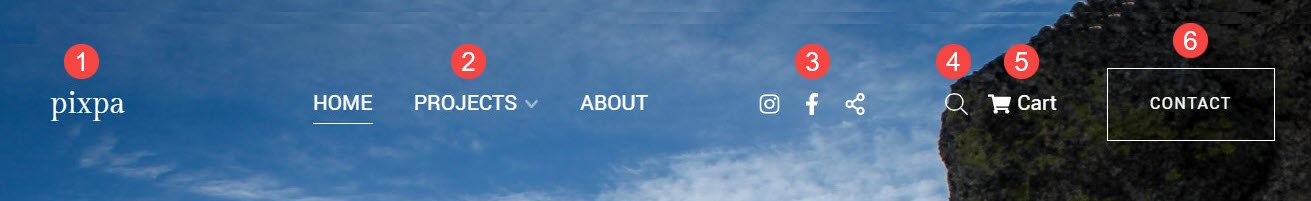
Prvky záhlaví

- Logo / Název webu – Úplně prvním prvkem záhlaví webu je logo/název webu. Nastavte název webu/nahrajte logo webu pro vaše stránky.
Poznámka: Pokud jste nenahráli logo webu, zobrazí se název webu v záhlaví vašeho webu. Také, pokud jste uvedli obojí, bude logo webu viditelné v záhlaví vašeho webu. - Menu – Dalším prvkem hlavičky webu je nabídka (odkazy na nabídku). Můžeš seřadit navigační odkazy na webu, or odstranit/skrýt jakoukoli položku nabídky z vašeho webu.
- Sociální ikony – Můžete přidat Sociální ikony které jsou připojeny k vašim profilům na sociálních sítích k záhlaví vašeho webu. Můžete nahrát a sociální sdílení obrázku která bude použita jako miniatura při sdílení webové stránky nebo kterékoli z webových stránek na sociálních sítích. Také si vyberte, kde ikony sociálních médií zobrazí se na vašem webu. Dostupné pozice jsou záhlaví, zápatí, obojí nebo žádná.
- Vyhledávací pole Přidat Vyhledávací pole který umožňuje návštěvníkům vašeho webu vyhledávat jakýkoli obsah v produktech (pokud máte na svém webu povolen Obchod), v obrázcích, příspěvcích na blogu a na stránkách (galerie, složky a další stránky) v záhlaví vašeho webu.
- Ikona košíku – Přidejte plovoucí ikona košíku které jsou snadno dostupné a vždy viditelné, aniž by to zasahovalo do záhlaví vašeho webu.
- Tlačítko nabídky Přidat tlačítko menu do záhlaví vašeho webu, tj. tlačítko s výzvou k akci, které přesměruje na zadanou adresu URL. Můžete určit etiketa a URL pro tlačítko Menu. Vyberte také Velikost tlačítka být Malé, Střední nebo Velké.
