Jak používat bloky záhlaví a zápatí na webu

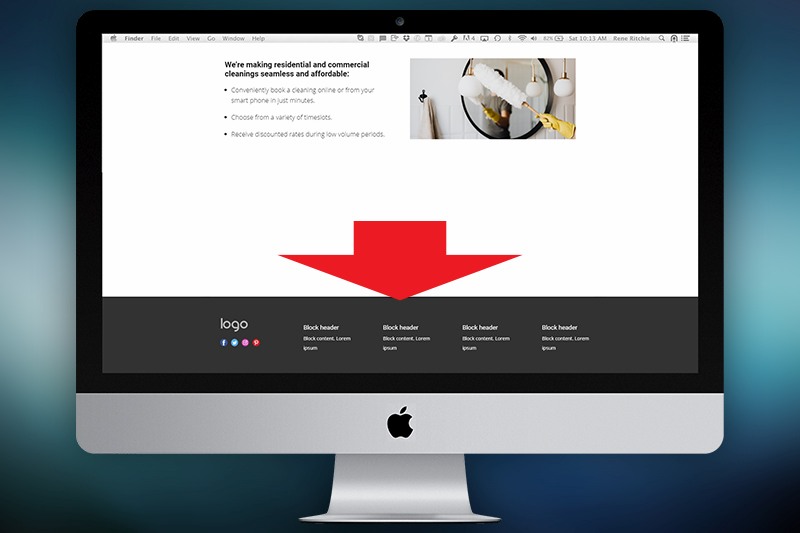
Zápatí webu
Zápatí je spodní blok jakékoli webové stránky sdílené mezi všemi webovými stránkami obsahující data společná pro jiné stránky. Informace v zápatí mohou zahrnovat odkazy na stránky, příspěvky nebo externí zdroje, reference a upozornění na autorská práva, stejně jako odkazy na sociální účty, kontaktní informace a informace o odběru a další.
Mega Menu
Mega Menu je nejoblíbenější rozvržení používané v moderních nabídkách obsahujících položky podnabídky. Umožňuje přidávat podpoložky do sloupců, také přidávat obrázky a další prvky do nabídky. Chcete-li přidat Mega Menu, můžete vybrat Menu v záhlaví, přejít na Panel vlastností vpravo a poté přepnout jeho rozvržení na Mega Menu kliknutím na odpovídající ikonu v sekci Rozvržení.
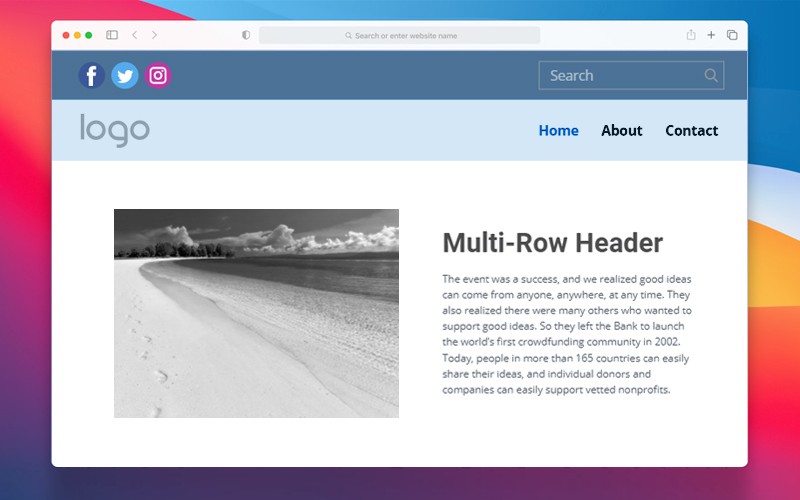
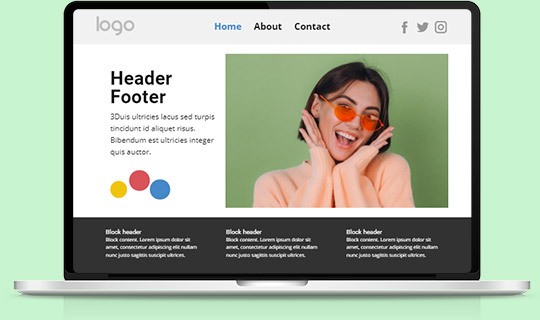
Víceřádkové záhlaví
Zkombinujte několik bloků záhlaví v horní části stránek do jednoho velkého záhlaví. Umožňuje umístit více informací než do klasického jednořádkového záhlaví. Nabídku, vyhledávací pole, nákupní košík, sociální ikony a kontakty můžete přidat do dvou a více bloků záhlaví. Obvykle mají různé barvy pro pozadí bloků. Je nejoblíbenější na webových stránkách elektronického obchodu.
Zobrazit odkaz v záhlaví
Záhlaví na panelu vlastností stránky můžete skrýt a znovu zobrazit kliknutím na šedou oblast za editorem a přechodem na panel vlastností. Kromě toho můžete kdykoli kliknout na odkaz v pravém horním rohu Editoru poblíž ikony Možnosti a skryté záhlaví kdykoli odkrýt, což je velmi pohodlné, rychlé a snadné k nalezení.
Jaké je záhlaví a zápatí moderního webu?
Tvorba moderních webových stránek se bez záhlaví a zápatí neobejde. Jejich design zápatí a záhlaví také hrají významnou roli při poskytování jedinečného a vynikajícího uživatelského zážitku, efektivní navigace na webu, hledání informací, které potřebují, a přitahování pozornosti k důležitým bodům. Společné zápatí a záhlaví webových stránek jsou také základními nástroji pro návrh UX a další propagaci značky jejich webových stránek, různé integrace CTA (call to action) a poskytování aktuální polohy společnosti, kontaktních údajů nebo kladení konkrétních otázek. Pojďme se podívat na to, jakou roli hraje záhlaví a zápatí při vývoji designu webových stránek a designu UX, jak webové stránky využívají návrhy zápatí a záhlaví svých webových stránek k propagaci a jak integrovat své nápady do nejlepšího zápatí a záhlaví webových stránek. Pokud začnete od horní části stránky, uvidíte oblast záhlaví, což je první věc, kterou vaše cílové publikum a návštěvníci webu uvidí, když vstoupí na vaši vstupní stránku. Design záhlaví webu může přitáhnout pozornost vašeho uživatele, propagovat identitu vaší firmy pomocí vynikajícího loga a sloganu a rozvinout další webové stránky kromě hlavní domovské stránky. Jejich přihlašovací a přihlašovací formuláře prostřednictvím e-mailové adresy a telefonního čísla jsou tradičně umístěny také v záhlaví, aby se rychle dostaly k dalším funkcím webu. Hlavička je primárně konzistentní na celém webu. Existují však příklady záhlaví webu, které se mění na základě sekce webu. Funkčně mohou záhlaví také obsahovat posuvnou nabídku pro navigaci na webu, widget pro vyhledávání na webu, widget pro nákupní košík (pro nákupní weby) a tlačítka CTA.
Když návštěvníci vašeho webu posouvají dolů na konec vaší webové stránky, najdou zápatí svého webu. Stejně jako záhlaví je zápatí obvykle konzistentní na celém webu, na všech stránkách a příspěvcích, jako v příkladech dobrého designu zápatí webu. Návrhu zápatí webových stránek se věnuje především okrajová pozornost, což někteří považují za promarněný potenciál, protože zápatí se opakuje na každé stránce. Vynikající efektivní postupy návrhu zápatí webových stránek však ukazují, že v závislosti na nastavení může jejich nejlepší návrh zápatí odrážet základní informace, například informace o autorských právech, vaše podmínky použití a zásady ochrany osobních údajů, komplexní mapu webu, kontaktní formuláře a novinky, google mapy nebo jejich obrázky, umístěte ikony sociálních médií nebo integrované widgety sociálních médií a další. Některé weby také umísťují registraci pod své záhlaví. Je však méně efektivní, jak prokázaly osvědčené postupy návrhu zápatí webových stránek, protože pokud mluvíme o webových stránkách s obrovskou datovou kapacitou, ne každý uživatel by prošel tisíce příspěvků, aby se zaregistroval nebo přihlásil. Vytvořit atraktivní a informativní záhlaví a zápatí, nejprve potřebujete vizi svého budoucího webu, přemýšlejte o tom, co lidé uvidí, když poprvé navštíví váš web, a poté si vyberte téma webu, které chcete použít jako základ. Musíte nastavit barevné schéma pro celý web a pro pozadí zápatí a záhlaví tak, aby odpovídalo stylu a barvě. Vaše webové stránky s osvědčenými postupy mohou používat atraktivní a jedinečné pozadí rozděleného obrázku, když se jeden obrázek rozdělí na polovinu a vloží se do záhlaví a zápatí.
V záhlaví uveďte dostatek informací, které návštěvníky povzbudí k dalšímu prozkoumání stránky. Název a logo vašeho webu musí být jasné, čitelné a musí na nich být možné kliknout, aby uživatelům webu umožňovaly snadný návrat na hlavní stránku. Umístěte vyhledávací plugin a prvky přihlášení/přihlášení do blízkosti sekcí webu nebo navigační nabídky. Poté můžete začít budovat svůj nejlepší jedinečně vypadající design zápatí webu. Jak naznačují příklady nejznámějších návrhů zápatí webových stránek, musíte uvést informace o tom, jak vás kontaktovat, ať už telefonní číslo, odkaz na kontaktní formulář nebo obojí. Návrh zápatí stránky s vyhledáváním na webu je poslední šancí, jak upoutat pozornost návštěvníka a povzbudit ho k dokončení konkrétní akce. Další informace, jako jsou podmínky použití, zásady ochrany osobních údajů a informace o autorských právech, by měly být úplně dole na stránce. Pokud máte fyzickou reprezentaci, přidejte geolokaci google maps a písemnou adresu. Ikony vašich přidaných sociálních sítí by měly být uprostřed, aby upoutaly pozornost. Můžete dokonce přidat možnost přeskočit hlavní obsah a okamžitě najít kontaktní informace a odkazy na stránky sociálních médií. Přejděte do našeho nástroje pro tvorbu a vytvořte vlastní záhlaví a zápatí navržené pro váš web.